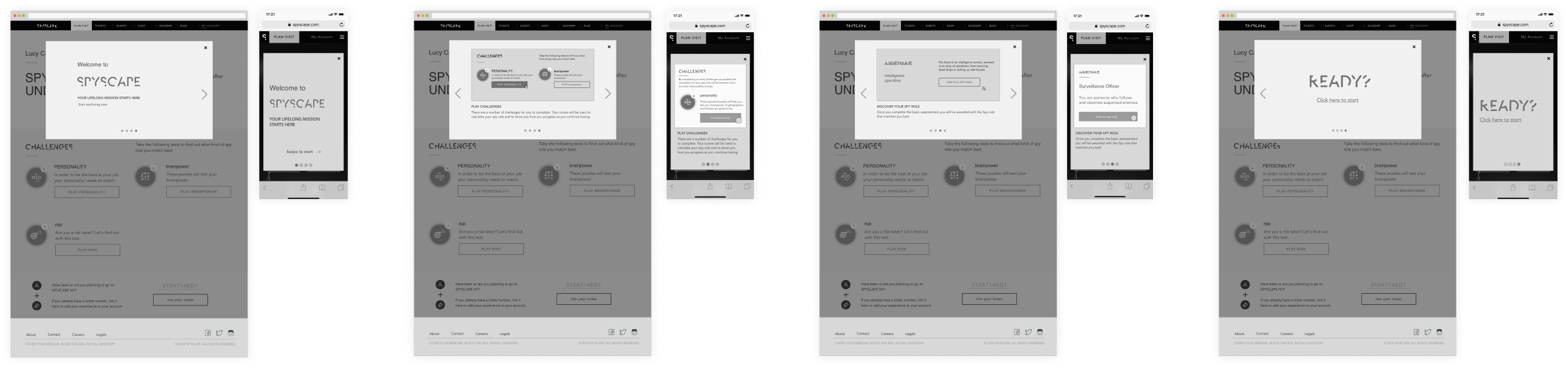
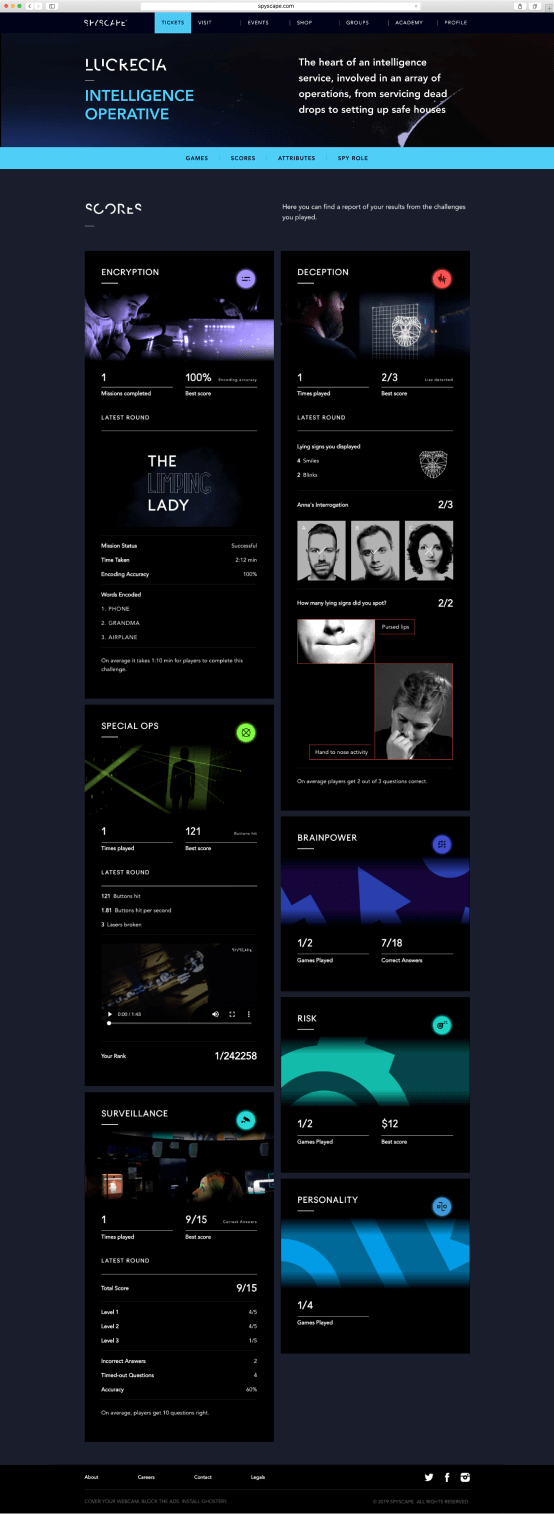
As the lead UX designer I was in charge of creating the new architecture for the account section, proposing what new content to bring in for the MVP and producing the wireframes required.
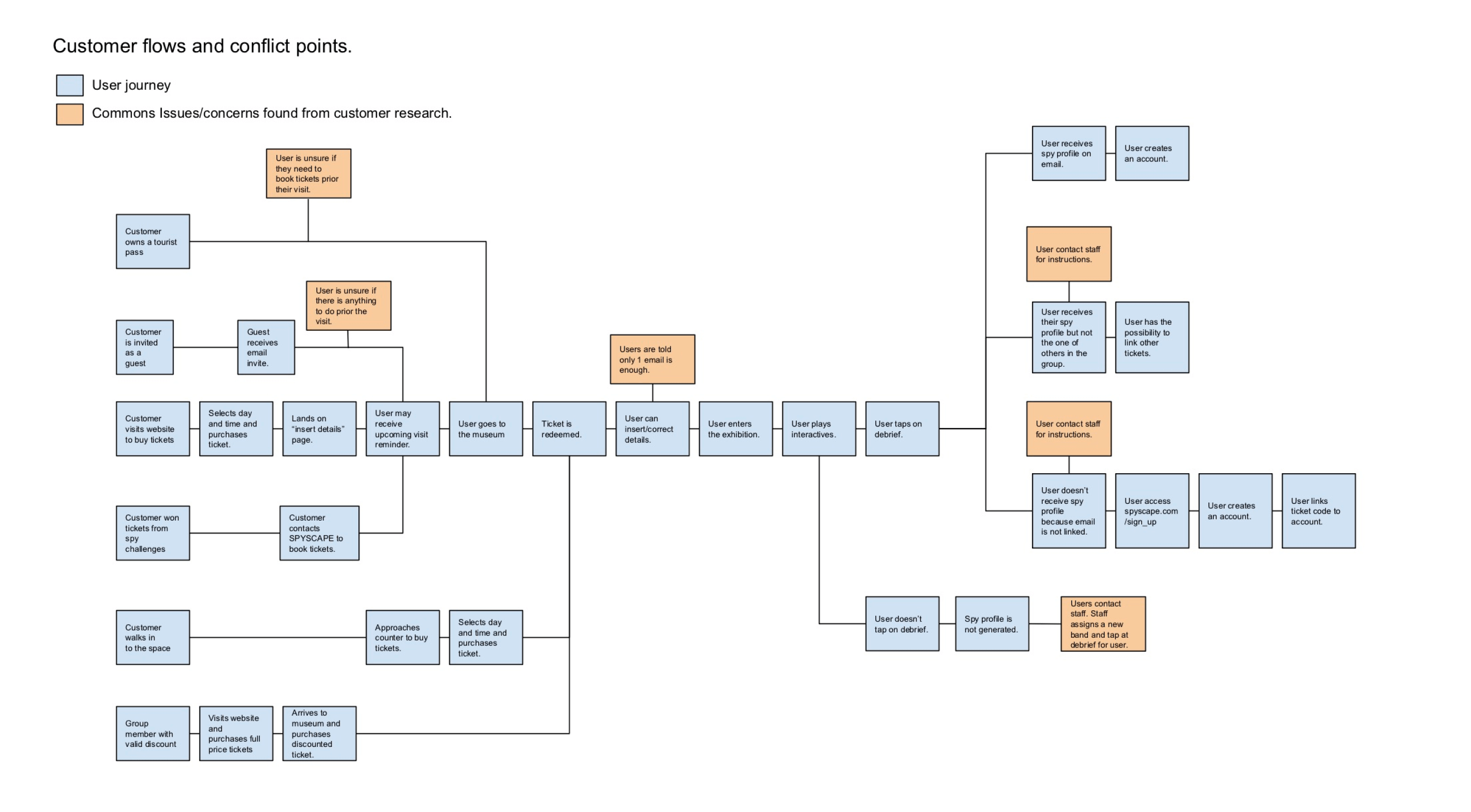
Among my tasks were, interviews with the stakeholder, competitor analysis, user research, journeys, flows and testing, produced hi-fidelity wireframes, and software QA.
During the development of the project I worked closely with the product manager, developers and visual designers. We worked in an agile environment with weekly sprints.